RASTER OR VECTOR? WHATS THE DEAL?
Vector ArtHow does the raster vary from the vector? The newbie designers, webmasters, advertising agencies and others who create and inspire artworks frequently ask this question. The distinction between raster and vector images has to be clarified. We are here to clear all the discrepancies that you have regarding the raster and vector images. We will discuss some very important points that are essential in differentiating raster from a vector image. These include:
-
What is a raster image?
-
What is a vector image?
-
How are raster and vector images different?
-
When should you use raster or vector?
WHAT IS A RASTER IMAGE?
Raster images are made up of individual pixels of color, also known as a bitmap. The overall image is provided by each color pixel. In contrast to pointillist images, raster images are composed of a series of painting colors. A single pixel in a raster image may be depicted by each dot in a pointillist painting. The raster pixels function in the same way, which makes for rich pixel-by-pixel editing and detail. Raster pictures1 can render multi-colored, complex visuals like soft color gradients. Digital cameras create raster images and raster images are all the pictures you see in print and online. There are various types of raster files, such as JPG, GIF and PNG, and each type of file has its own complexities. The Raster images are appropriate for photo editing, digital paint production and space compression in programs such as Photoshop and GIMP. It depends on the size and quality of a given raster image. It depends on the size and quality of a given raster image.
Quality is frequently determined by the number of pixels in an inch expressed as pixels per inch or PPI; also the overall size of the image expressed as pixels (for instance, 5,000 pixels wide by a height of 2,500 pixels). The higher the PPI and length, the higher the value. For example, most projects require a minimum of 300 ppi for printing pictures. For example, you want to print a brochure, and you need a reference photo to cover the whole interior unfolded: 8.5 "x11" At least 3.300 pixel high (11 inches) with a resolution of 300 ppi should be a 2,550-pixel wide image of your background, everything will be reduced and performance will be lost because raster images can not be increased to larger sizes. When scaled, performance is lost and is distorted as each code pixel grows or photo editing seeks to compromise by adding colored pixels. Although raster pictures can not be scale-up, they can be reduced, as is generally the case in web pictures, mostly saved in smaller sizes, and either 72 ppi or 96 ppi resolutions.
WHAT IS A VECTOR IMAGE?
A vector graphic consists of paths, each with a mathematical formulation (vector), indicating the path of how it was shaped, and what color it was bordering on or filled with. Unlike raster graphics that constitutes color pixels designed to display an image. As mathematical formulas determine the format of image processing, the presence of vector pictures remains independent of volume. They are infinitely scalable. In programs such as Illustrator, CorelDraw and Inkscape, vector images can be generated and edited (do not be concerned, these graphical editors are doing the math for you). Vectors can be used for photograph imitation, but are suitable for simple, solid color-purpose designs. Variable pictures contain different forms, and each form has a color of its own. Thus, a variable image can only be raster-imaged (it may be imitable, but it needs rasterizing part of the image–meaning it would not be a true vector). The vector images are composed of forms.
Real vector graphics comprises of line art, also known as vibrant wireframes. Vectors are suitable for labels, drawings, shapes, etches, brand designs, signage, and embroideries because they can be endlessly scaled without loss of quality. The vectors should not be used in digital or image edition paintings, but are suitable for projects like stickers with no images. It must be remembered that vectors must be rastered before they can be used on the website, with the exception of SVG format.
WHAT IS THE DIFFERENCE BETWEEN RASTER AND VECTOR?
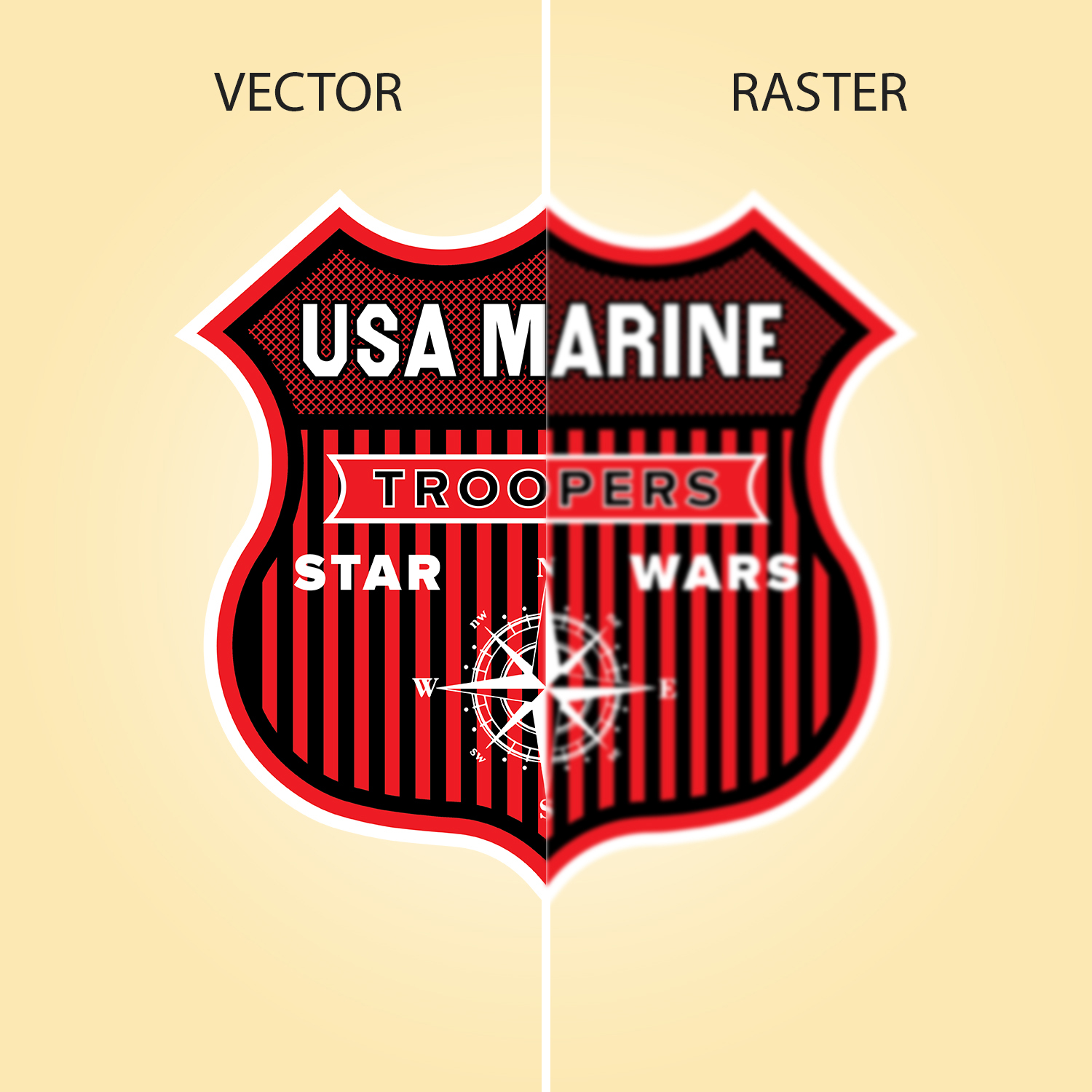
1. Pixels versus math
![]()
Considering that raster images consist of colored image pixels, they can not be scaled without sacrificing quality. If you stretch a raster, the pixels get blurred. The smaller the picture is, the resolution must be less to maintain quality (pixels-per-inch). In comparison, when the vector is resized, the mathematical equations that form the basis re-establish, so you can scalify a vector graph infinitely and keep its edges straight and smooth. If you zoom in the raster and the vector you can see the difference easily; individual pixels can be seen in the raster file, but the vector is still smooth. Resolution is not an issue for vectors. Raster images are able to display a plethora of colors in one image and to edit the color beyond the image of the vector. We demonstrate intricacies at the right resolution in light and shade. Vector pictures are scalable in order to design the same image once and for all sizes, from business cards to billboards.
2. Reel or Real graphics
Although a vector may be rendered identical to an image, the minute complexities of mixed color, lighting, shadows and gradient make the true picture with vectors impossible. Although it would be feasible, it would be a very tedious process because every change of color involves a new shape. Vectors can be augmented with rasterized effects; however, it is not the same as a true vector; issues like scalability and resolution are considered. On the other hand, rasterized images are able to perfectly portray true-to-life graphics: color contrasts, colors, gradients and shadows visually are finer.
3. File type and size
JPG, GIF, PNG, TIF, BMP, and PSD are the most common types of raster files. AI, CDR and SVG are the most common vector file types. EPS or PDF format rasters and vectors are available where the code that created the file determines whether it is a raster or vector file. Adobe Illustrator, CorelDraw, and InkScape are popular vector creation and editing programs. Photoshop (with limited vector capacity) and GIMP are the most common raster editors.
Because images with raster need to contain all the necessary information (pixels, colors, pixels arrangement, etc.) for rendering the image, the bigger the file size, the higher the resolution and dimension, the bigger the file. Compression will help to reduce the size of these files, but rasters take up a lot of space compared to vectors. Why does this happen? Because vectors depend on calculations to be carried out by the programs that load them, their mathematical formulas are the only information that they require. This table discusses some variations between the representations of the raster and the vectors, their benefit (pros), and drawbacks (cons).
WHEN SHOULD WE USE RASTER AND VECTOR IMAGES?
The Raster images are best for pictures while logo, diagrams, gravings, gravings, etchings, creative items, signage and borders are best for vectors. If your project requires complicated color blends, such as painting, the Raster is the format preferred; if your project needs compact forms, solid colors, like drawing, the vector is the best choice for you. Many images are similar to raster images and vectors to draw. For example, a brochure may contain an enterprise logo (vector) and a photo of happy clients (raster) – often linked in software like InDesign or QuarkXpress (though it is also possible to pair the raster and the vector images with Illustrator and Photoshop).
Ultimately, it reduces your development and its intent to what you are making. You must render the vector, which can be scaled accordingly and then produce whatever format you are looking for at any given time when a brand logo is used time and time again in many different media–printing, digital, television, product etching, signage, and so on. If you are going to take a photo or a nice virtual painting, you should create a raster that can make complex color mixes and imitate natural light qualities. Whether your project calls for raster images or vector graphics – or both – be sure your final printed piece looks as amazing in print as it does on your computer screen with Cre8iveSkill
Source: Raster_graphics